Sommaire
ToggleLes Universal App (UWP) sont des applications modernes qui fonctionnent et s’affichent de manière optimale sur tous les types d’appareils Windows 10

Les éléments graphiques s’adaptent à la taille et à la résolution de l’écran et, l’expérience utilisateur est optimisée (que l’on utilise une souris, un clavier, une manette ou les impulsions tactiles).
RoadMap
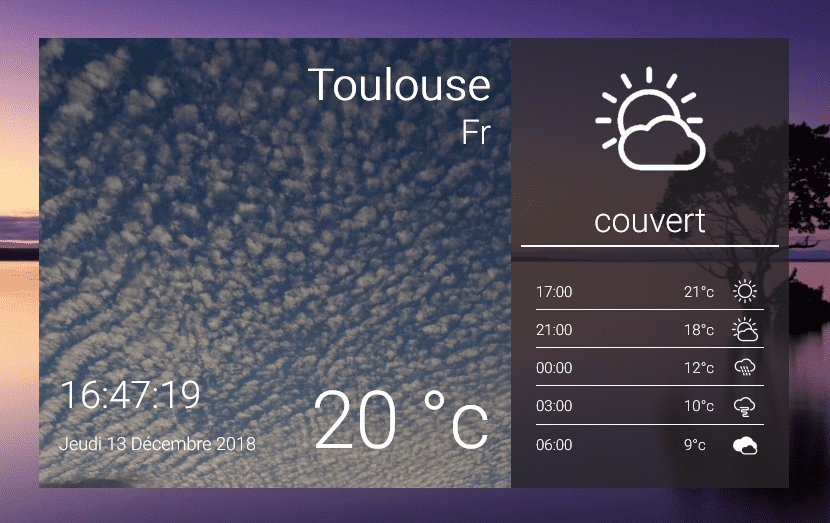
A travers cet article, nous allons prendre en main la création d’une application universelle permettant de connaître la météo d’une ville. Nous découvrirons les bases des contrôles adaptatifs en XAML, l’utilisation des fonctionnalités avec une seule et unique API en C# et le déploiement sur des périphériques Windows 10 afin de tester le résultat final :
Préparation et prérequis
Pour suivre cet article, vous aurez besoin de :
- Visual Studio Community 2017 ou plus,
- Kit de développement (SDK) Windows 10,
- Activer votre appareil pour le développement,
- Nous utiliserons l’API OpenWeatherApi afin de récupérer les données météorologiques, aussi il vous faudra une clé d’enregistrement gratuite,
- D’image et d’icônes pour l’application
Etape 1 : Création de l’application
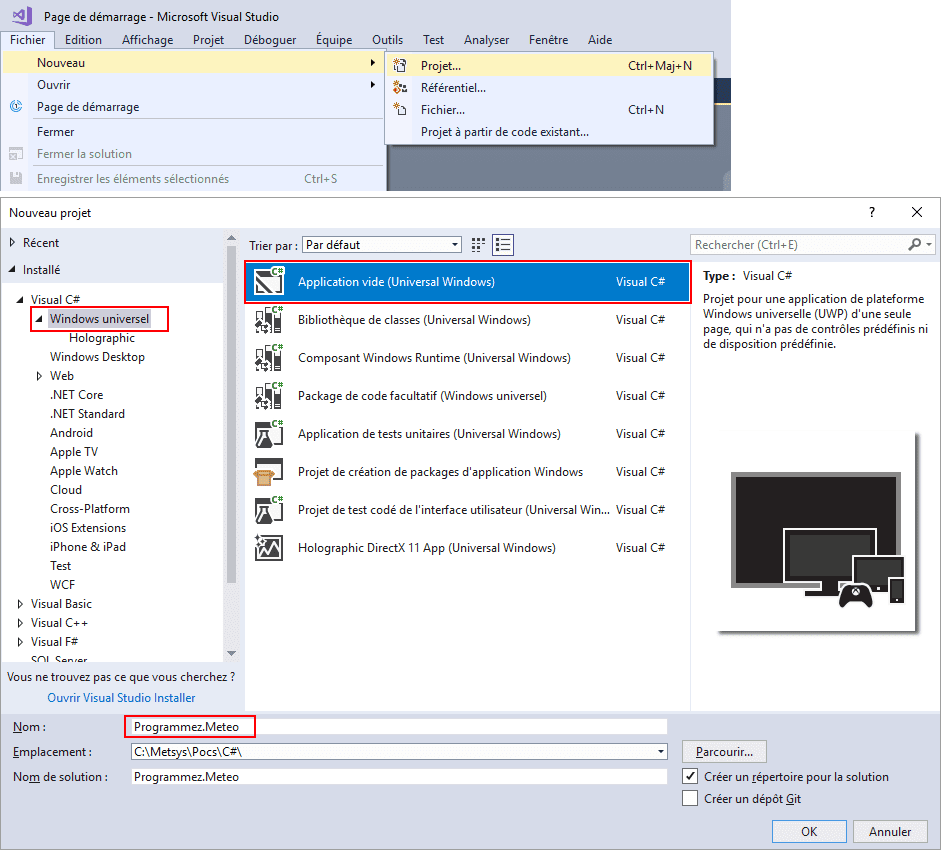
Une fois les prérequis complétés, lancez Microsoft Visual Studio et créez un nouveau projet de type « Application vide (Universal Windows) » :
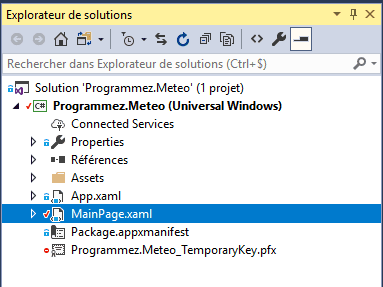
Dans l’explorateur des solutions se trouvent plusieurs fichiers ainsi que le répertoire Assets (répertoire contenant les ressources du projet comme les icônes par exemple). Le fichier MainPage.xaml va contenir notre interface utilisateur ainsi que le code métier de notre application météo :
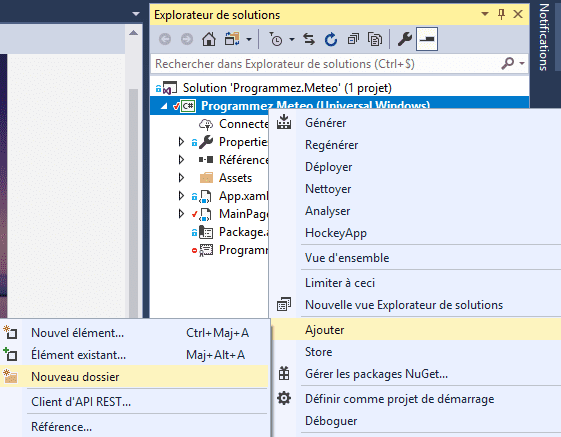
Créez un répertoire Images -> Clic droit sur le projet -> Ajouter -> Nouveau dossier :
Copiez-collez les fichiers récupérés dans les prérequis afin d’avoir toutes les ressources dans ce répertoire. Vous devez obtenir ceci :
Etape 2 : Conception de l’interface principale
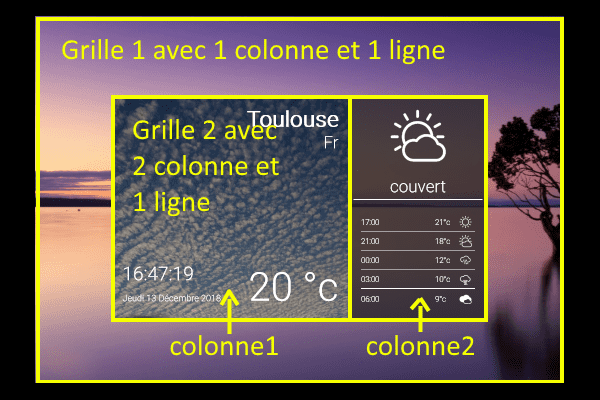
Notre application possède une interface assez simple et épurée. Nous allons la décomposer afin d’expliquer les grands principes du langage XAML. Nous allons créer d’abord une grille XAML (Grid) avec une colonne et une ligne (Figure 7) qui contiendra une image de fond afin de rendre notre application plus agréable :
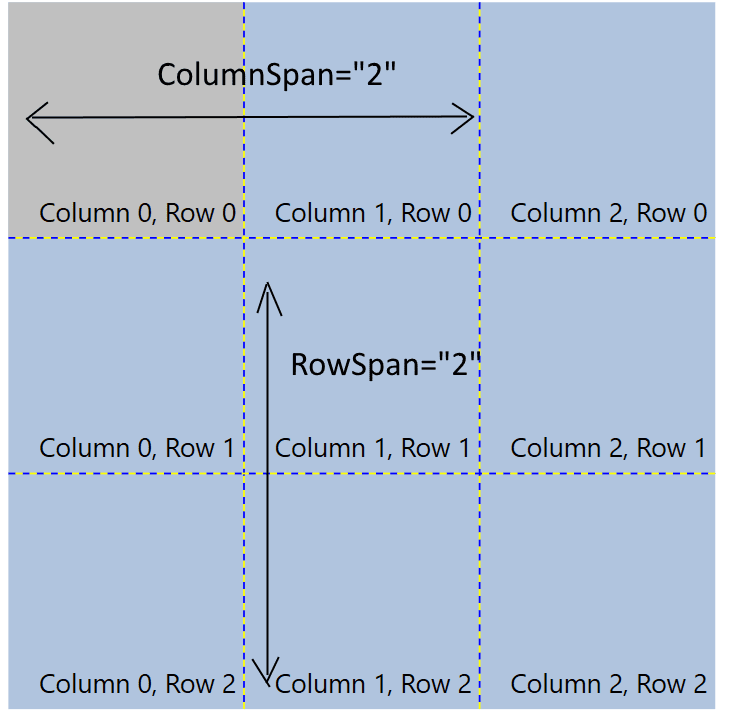
Grille 1 contiendra une nouvelle grille (Grille 2) qui contiendra deux colonnes et une ligne. Chaque colonne contiendra une nouvelle grille et ainsi de suite. L’avantage des grilles est de pouvoir définir la position des contrôles enfants comme nous le verrons plus bas :
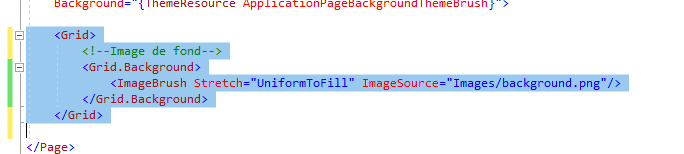
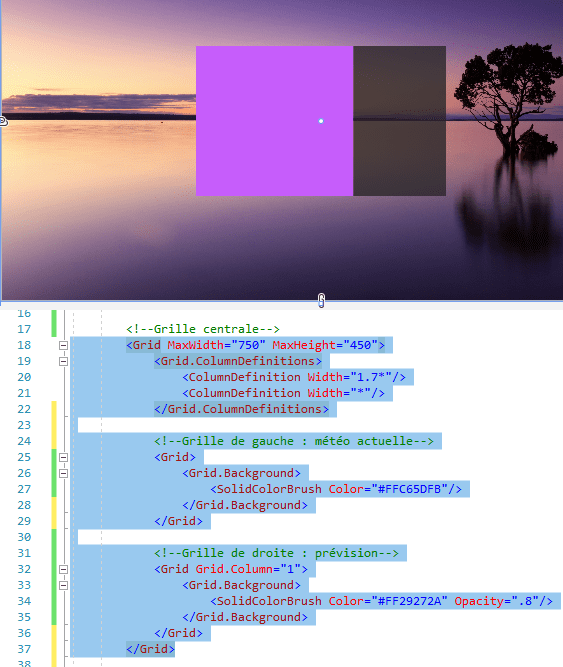
Ouvrez le fichier MainPage.xaml en double cliquant dessus dans l’explorateur de solution. L’éditeur s’ouvre avec la représentation graphique dans la partie du haut et le code XAML en dessous (si vous n’avez pas modifié les paramètres standards de Visual Studio). L’éditeur XAML affiche par défaut une grille vide (<Grid>). Rajoutez une image de fond en ajoutant l’extension de balise comme ci-dessous :
Vous remarquerez la mise à jour en temps réel de la représentation graphique. Continuez en ajoutant la grille 2 avec ses deux colonnes (cf. Figure 7) comme ci-dessous :
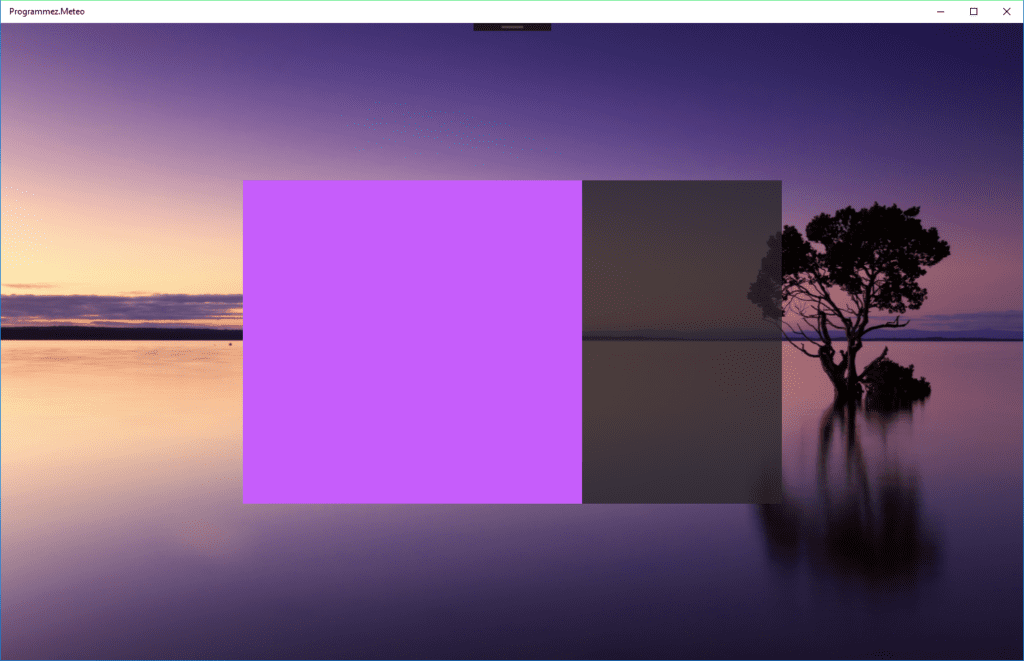
Vous pouvez exécuter l’application afin de constater le rendu de l’application :
Etape 3 : conception de l’interface de gauche
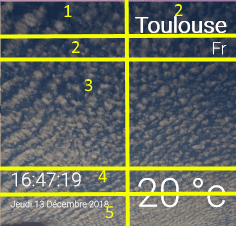
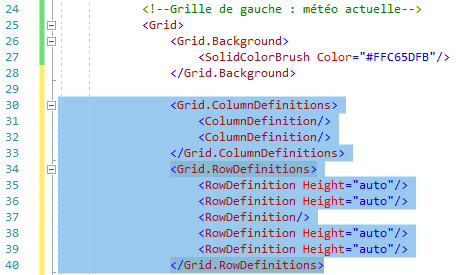
Sur la Figure 8, nous avons vu le découpage pour la grille de gauche (deux colonnes et cinq lignes). Rajoutez les éléments pour obtenir le découpage désiré comme ci-dessous :
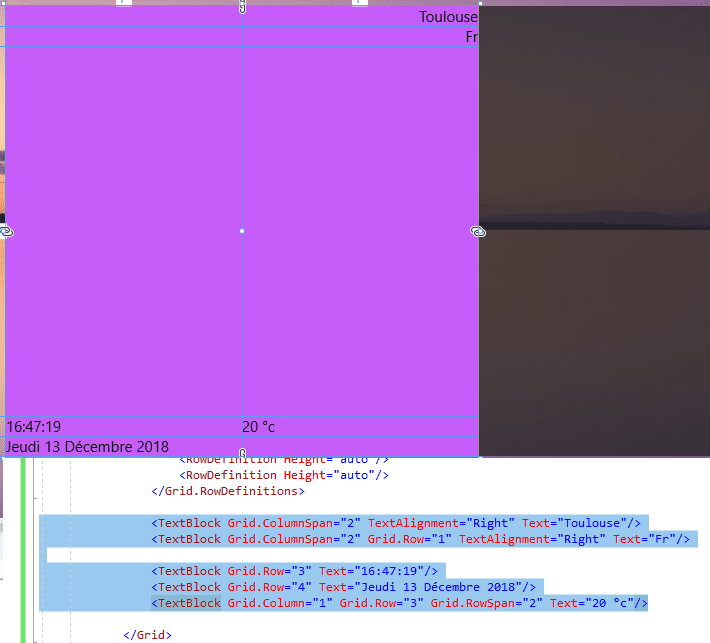
Vous remarquerez l’attribut Height= « auto » sur certaines lignes indiquant que la hauteur s’ajustera en fonction du contenu. Il ne reste plus qu’à disposer les contrôles de textes qui afficheront toutes les informations comme sur la Figure 8 (ville, pays, heure, date et température). Pour cela, nous utiliserons le composant TextBlock. Pour positionner des contrôles enfants dans une grille, nous utilisons les coordonnées colonnes lignes :
Rajoutez les lignes suivantes pour obtenir l’interface désirée :
Et voilà, nos objets sont tous positionnés et prêts à recevoir les informations.
Etape 4 : Conception de l’interface de droite
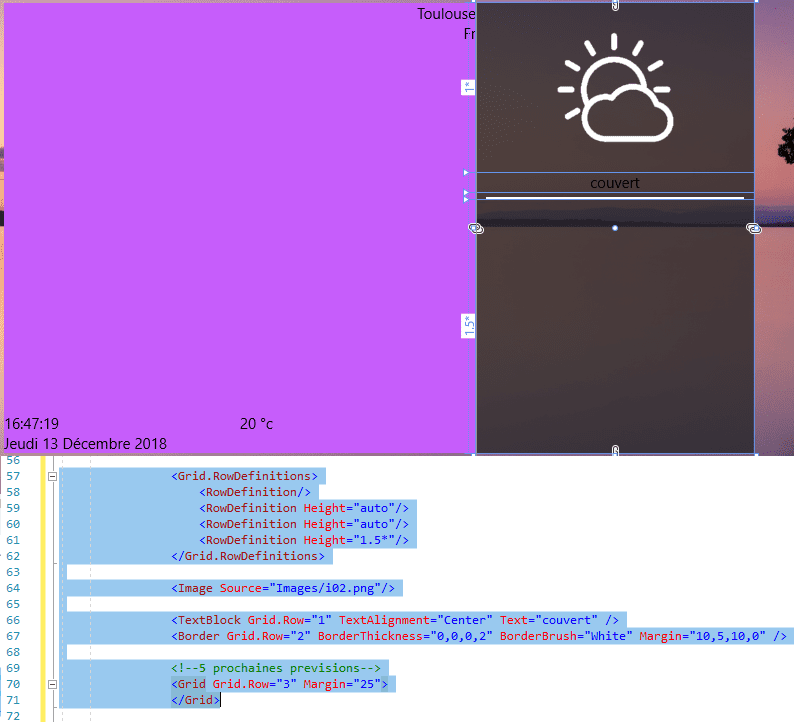
Comme pour l’étape précédente, sur la Figure 8 nous avons vu le découpage pour la grille de droite (quatre lignes). Vous avez tous les ingrédients pour pouvoir réaliser cette partie. Rajoutez les éléments pour finaliser cette partie comme ci-dessous :
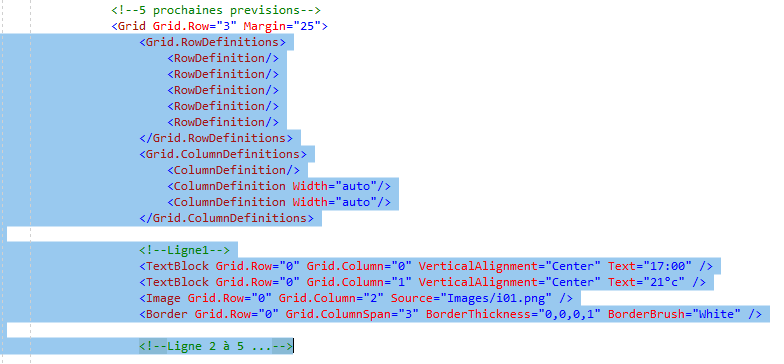
Enfin, il ne reste plus qu’à paramétrer la grille des prévisions :
Etape 5 : Un peu de styles…
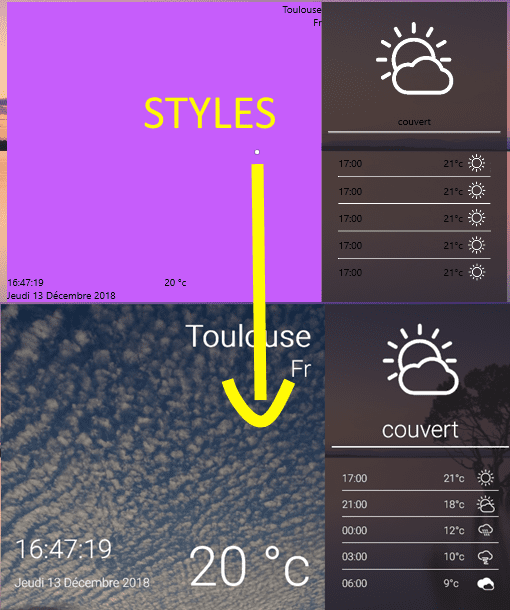
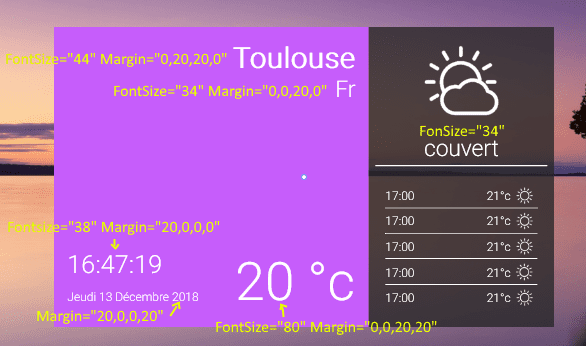
Nous sommes encore loin du rendu désiré, mais pas tant que ça en fait (Figure 17) … Nous allons implémenter un style afin d’obtenir le rendu souhaité (taille de police, style de police, couleur, etc.…) :
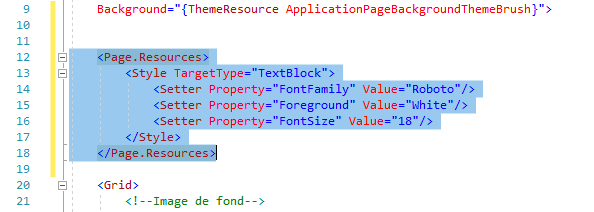
Les styles permettent de personnaliser rapidement les interfaces. Ici, nous allons appliquer un style pour les textes en changeant la police, la couleur et la taille :
Et enfin, nous allons terminer en personnalisant un peu plus certains contrôles de textes pour une meilleure expérience utilisateur :
Etape 6 : … et de logiques
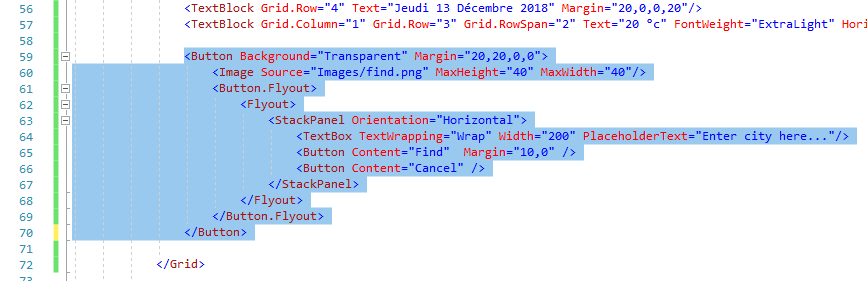
Notre interface graphique est terminée. Il ne nous reste plus qu’à ajouter un bouton de recherche qui permettra de saisir la localité voulue pour afficher la météo. Dans la grille de gauche (Grille 1) et en dessous des contrôles textes, rajoutez le code suivant :
Lorsque l’utilisateur clique ou appuie sur le bouton, une fenêtre contextuelle apparaît permettant la saisie des informations requises ( le contrôle « Flyout »).
Etape 7 : Après le XAML, du C#
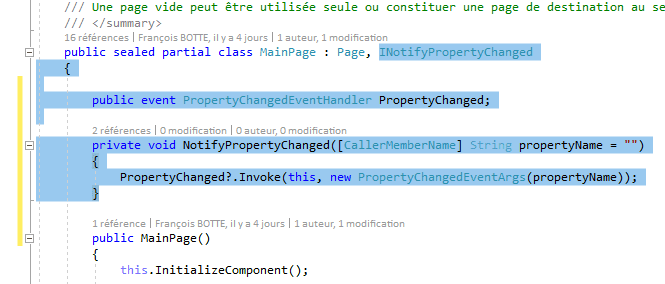
Nous allons maintenant ajouter du code C# à notre application. La première partie consiste à mettre à jour la date et l’heure en bas à gauche de notre formulaire. Pour cela, ouvrez le fichier MainPage.xaml.cs sous le fichier MainPage.xaml et commencez par ajouter l’interface INotifyPropertyChanged à la classe et implémentez ses méthodes :
Cette interface permettra de notifier à la vue tous changements de valeurs et ainsi rafraîchir le formulaire pour afficher les nouvelles données (INotifyPropertyChanged).
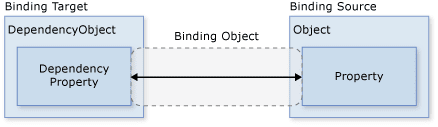
Pour faire transiter les données entre le code-behind et la vue, nous allons utiliser les Bindings. Comme sur la Figure 22, nous initialisons les propriétés dans le code et l’interface de notification s’occupe de mettre à jour la vue lors des changements de celle-ci :
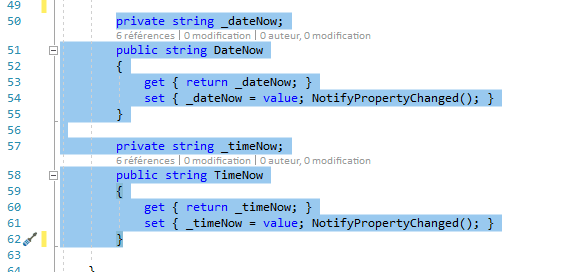
Mettons cela en œuvre pour la date et l’heure en commençant par créer deux propriétés (Figure 23). Une propriété se compose en général d’un accesseur get et d’un accesseur set. Le « get » est utilisé à la lecture de la propriété alors que le « set » lors de l’assignation. C’est pour cela que nous plaçons dans ce dernier l’événement « NotifyPropertyChanged() » afin d’indiquer qu’une valeur a été modifiée et qu’il faut donc rafraîchir la vue :
Il ne reste plus qu’à créer un timer qui permettra de mettre à jour la date et l’heure à chaque seconde. Pour cela, nous allons créer un « DispatcherTimer » après l’initialisation du formulaire (Figure 24). Ce timer est défini pour mettre à jour à chaque seconde les propriétés « DateNow » et « TimeNow » :
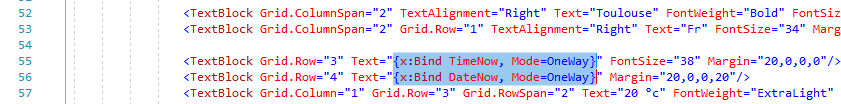
Rajoutez les liaisons de données dans le fichier XAML grâce aux balises « x:Bind » :
Exécutez le projet et vous pouvez constater que l’heure et la date sont bien mises à jour toutes les secondes.
Etape 8 : Utilisation de l’API OpenWeatherApp
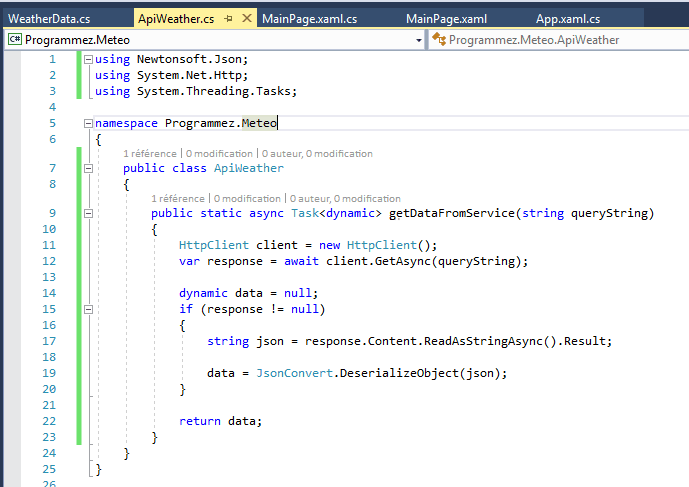
L’api OpenWeatherApp offre beaucoup d’options de recherche météo. N’oubliez pas de vous enregistrer gratuitement pour utiliser les fonctionnalités ci-dessous. Créez une nouvelle classe qui permet de gérer l’appel à cette API et nommez-la « ApiWeather.cs » :
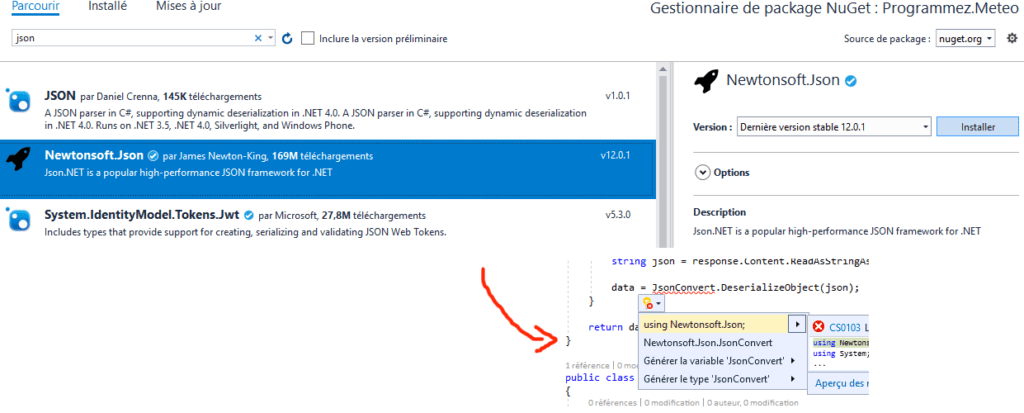
Pour que cette classe fonctionne, il vous faudra rajouter le package Nuget « Json » pour dé-sérialiser les données transmises par l’API :
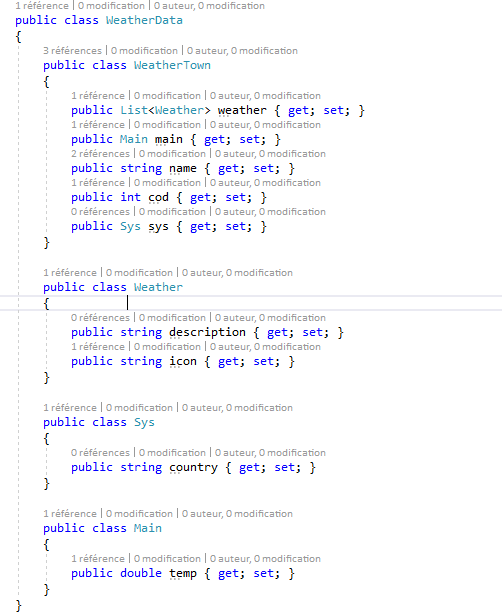
Créez une nouvelle classe « WheaterData.cs » qui va contenir les types d’objets retournés par l’API (voir la documentation). Insérez les éléments ci-dessous :
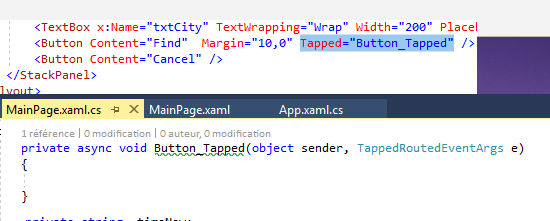
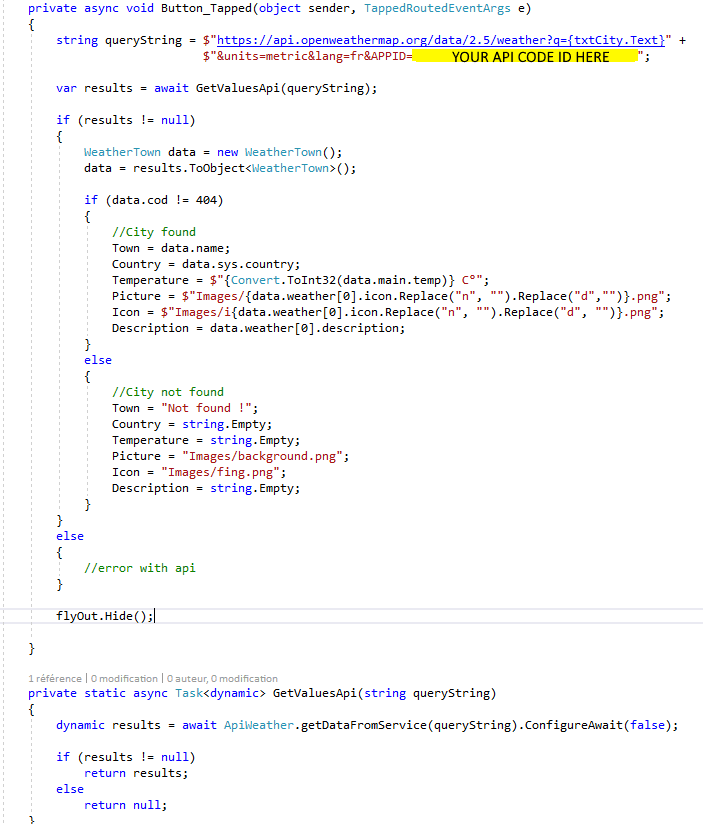
Dans le fichier « MainPage.xaml », nous allons rajouter la gestion d’événements sous le bouton « Find » (si l’utilisateur clique ou tape dessus) et dans le code-behind du même fichier (Figure 29). N’oubliez pas de rajouter le nom du contrôle TextBox txtCity et Flyout flyOut :
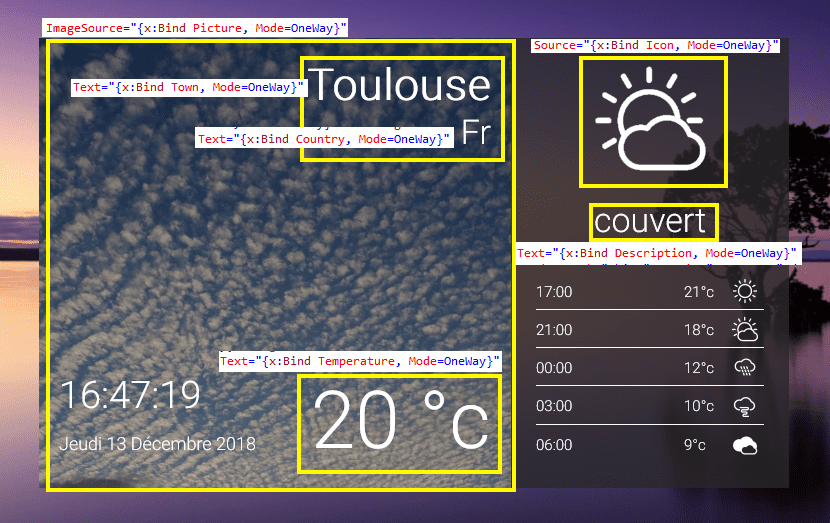
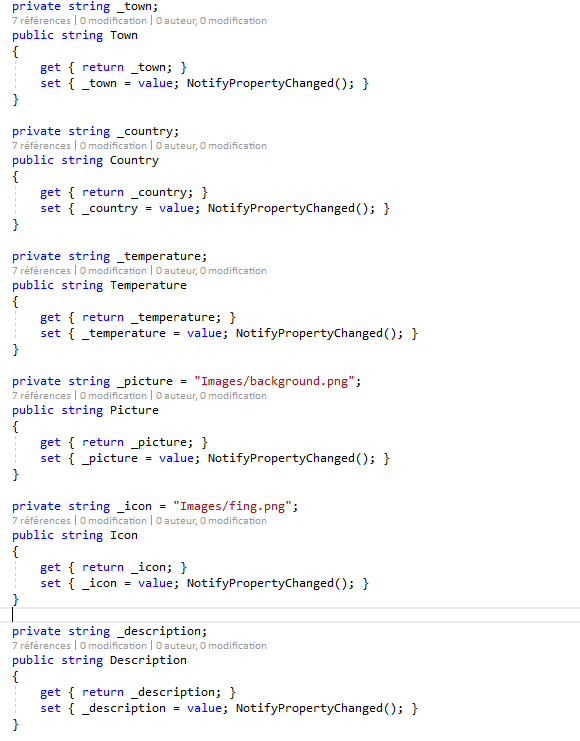
Comme pour la date et l’heure, rajoutez les « Bindings » pour les éléments ville, pays, température, image de fond, icone et description :
Dans le fichier « MainPage.xaml.cs » rajoutez la fonction d’appel à la méthode API et l’initialisation des nouvelles propriétés créées précédemment : ville, pays, température, image de fond, icone et description.
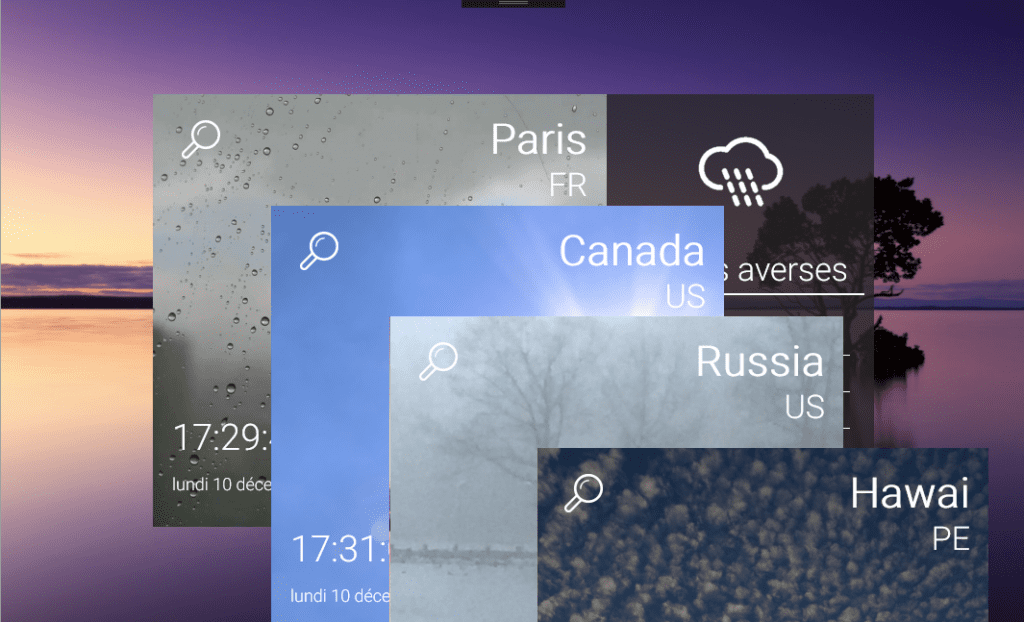
Exécutez l’application et testez quelques villes :
Etape 9 : Conclusion
Vous avez tous les éléments pour finaliser le projet :
- Les 5 prochaines prévisions,
- Le bouton « Cancel » qui ferme la fenêtre volante,
- Rajouter la direction du vent et sa force,
- Ect…
Liens
Retrouvez l’article publié par le magazine Programmez, en cliquant ici
Pour obtenir la version complète du numéro 226 du magazine programmez, cliquez ici.